怎么用Lighthouse给你的网站打个高分?
大家好,今天咱们聊聊如何用一个超级实用的小工具——Lighthouse,来给网站做一次全面的“体检”。你可能已经听说过这个东西,它是Chrome浏览器自带的一个性能检测工具,可以帮助我们深入了解网站的表现,从而找出优化的空间。废话不多说,直接进入正题吧!
为什么我们需要Lighthouse?

简单来说,Lighthouse就像是网站的健康顾问。它能帮你检查网站的速度、可访问性、最佳实践等方面,让你知道哪些地方做得好,哪些地方还有改进的空间。对于想提升用户体验或是准备上线新项目的开发者来说,这绝对是个不可或缺的好帮手。
如何使用Lighthouse?
- 打开Chrome浏览器:首先,确保你使用的是最新版本的Google Chrome浏览器(我这里用的是edge)。
- 进入开发者工具:点击右上角的三个点,选择“更多工具”>“开发者工具”,或者直接按F12快捷键。
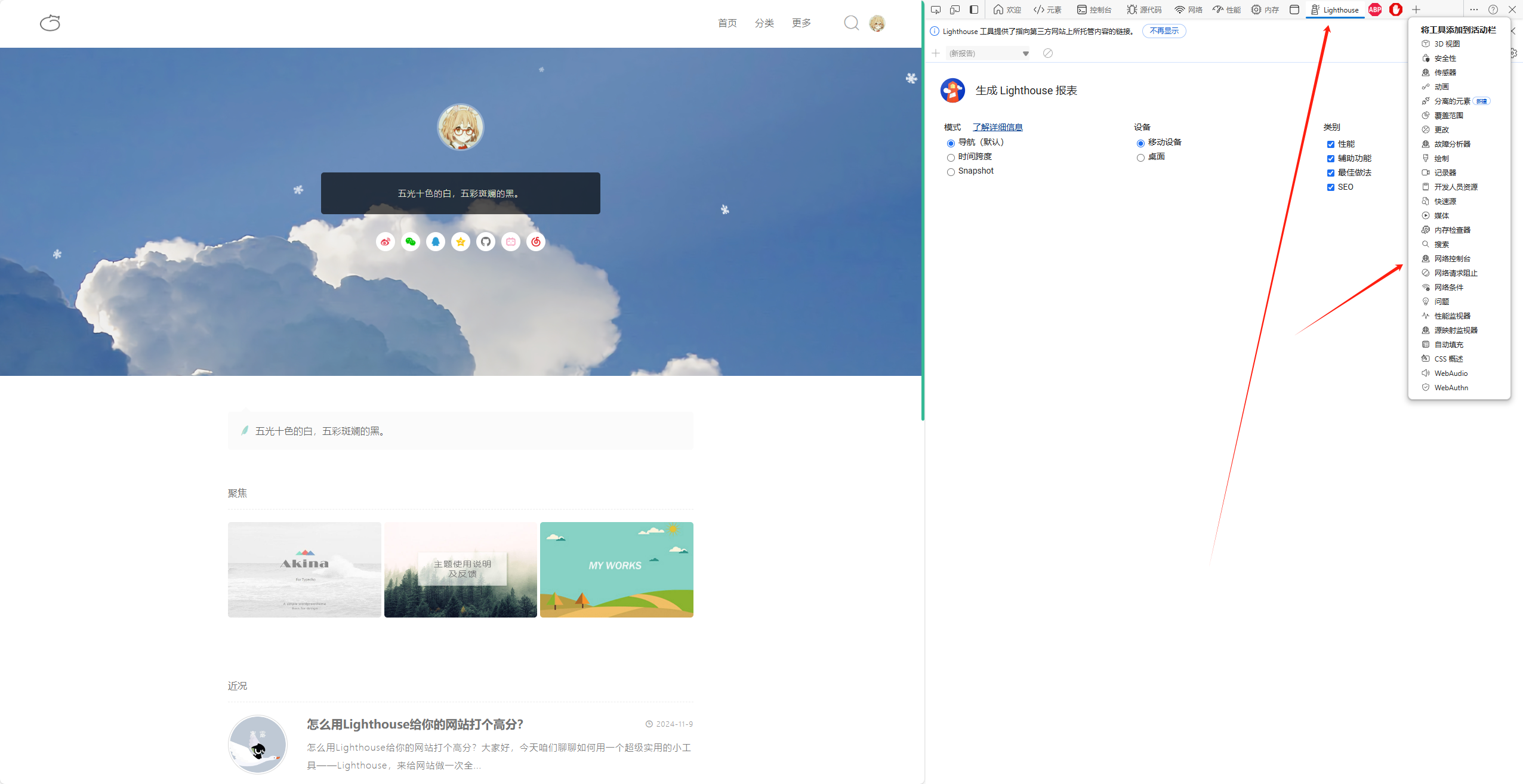
- 切换到Lighthouse标签页:在开发者工具窗口中,你会看到几个不同的选项卡,找到并点击“Lighthouse”。

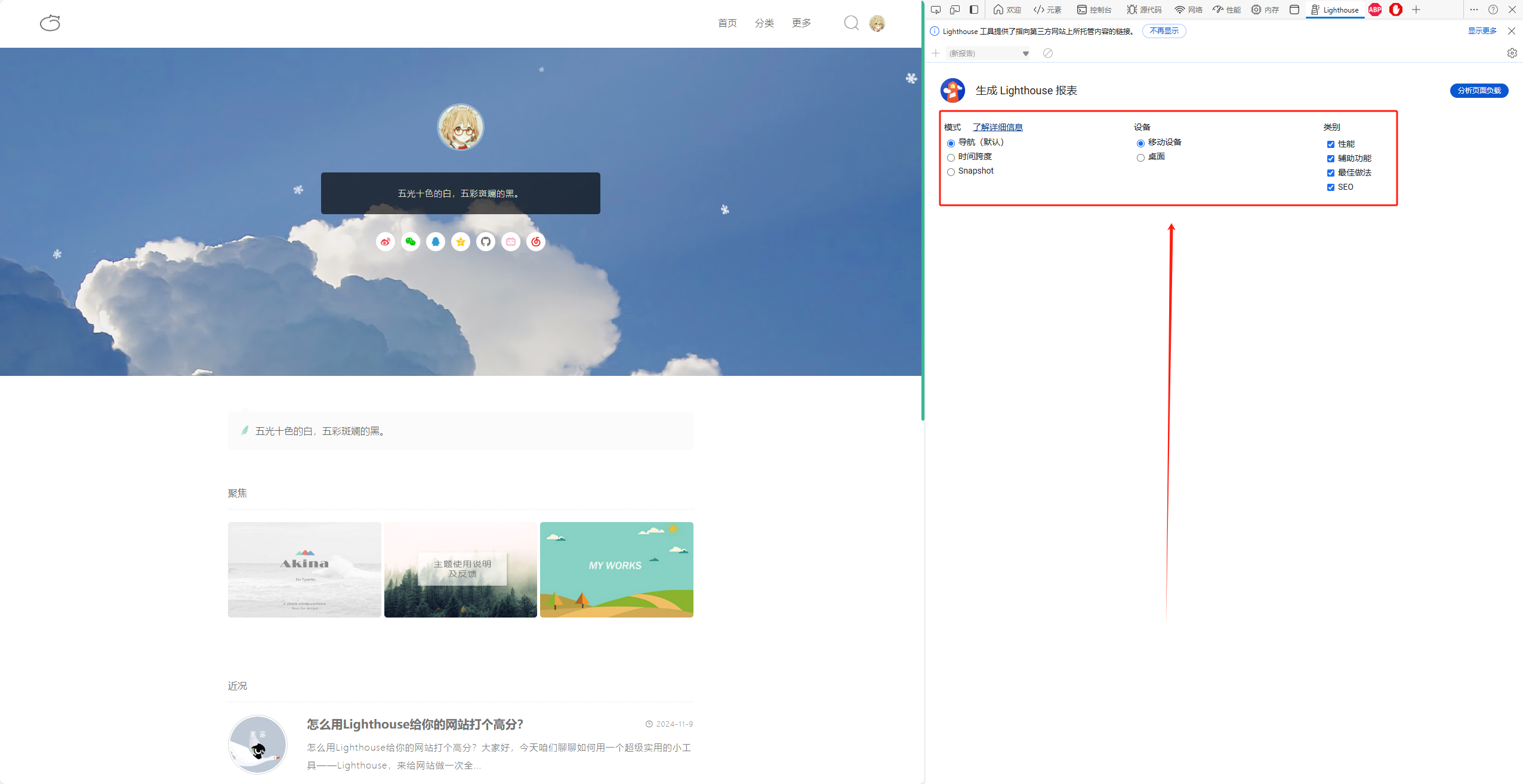
- 配置你的测试:在这里,你可以选择要测试的类别,比如性能、可访问性、最佳实践等。通常情况下,默认设置就足够用了。

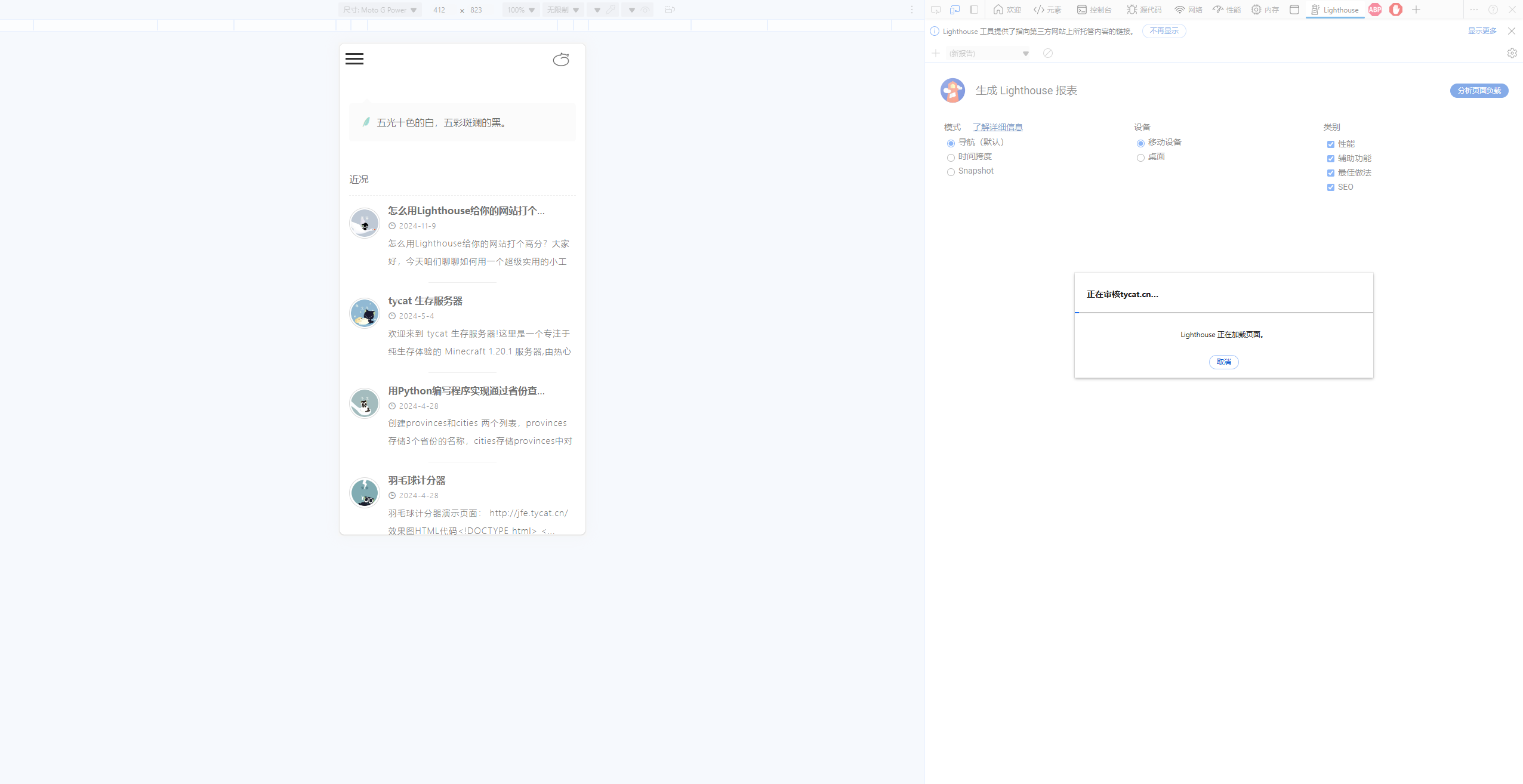
- 开始生成报告:点击“生成报告”按钮后,Lighthouse会开始对当前页面进行全面分析。这个过程可能需要几分钟时间,具体取决于网页的复杂程度。

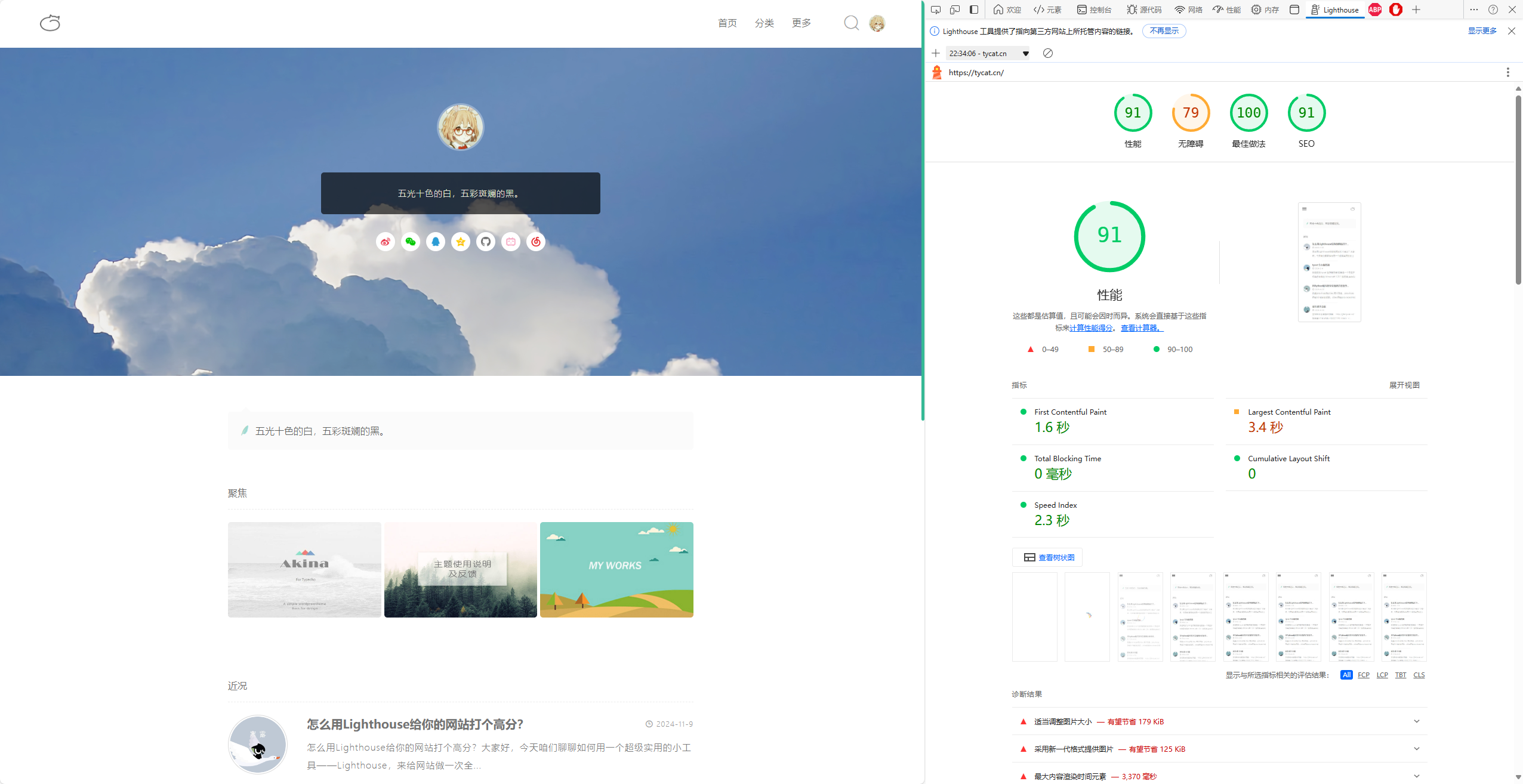
查看结果:测试完成后,你会看到详细的评分和建议。每个类别的分数都以百分比形式给出,还有具体的改进建议,非常直观易懂。

结语
看完这篇教程,相信你已经掌握了使用Lighthouse的基本方法。其实,给网站打分并不难,难的是如何根据这些反馈持续优化,让我们的网站变得更好。希望Lighthouse能成为你提升网站质量的得力助手。如果你在使用过程中遇到任何问题,欢迎留言交流,我们一起进步!

Comments | NOTHING