羽毛球计分器
演示页面: http://jfe.tycat.cn/
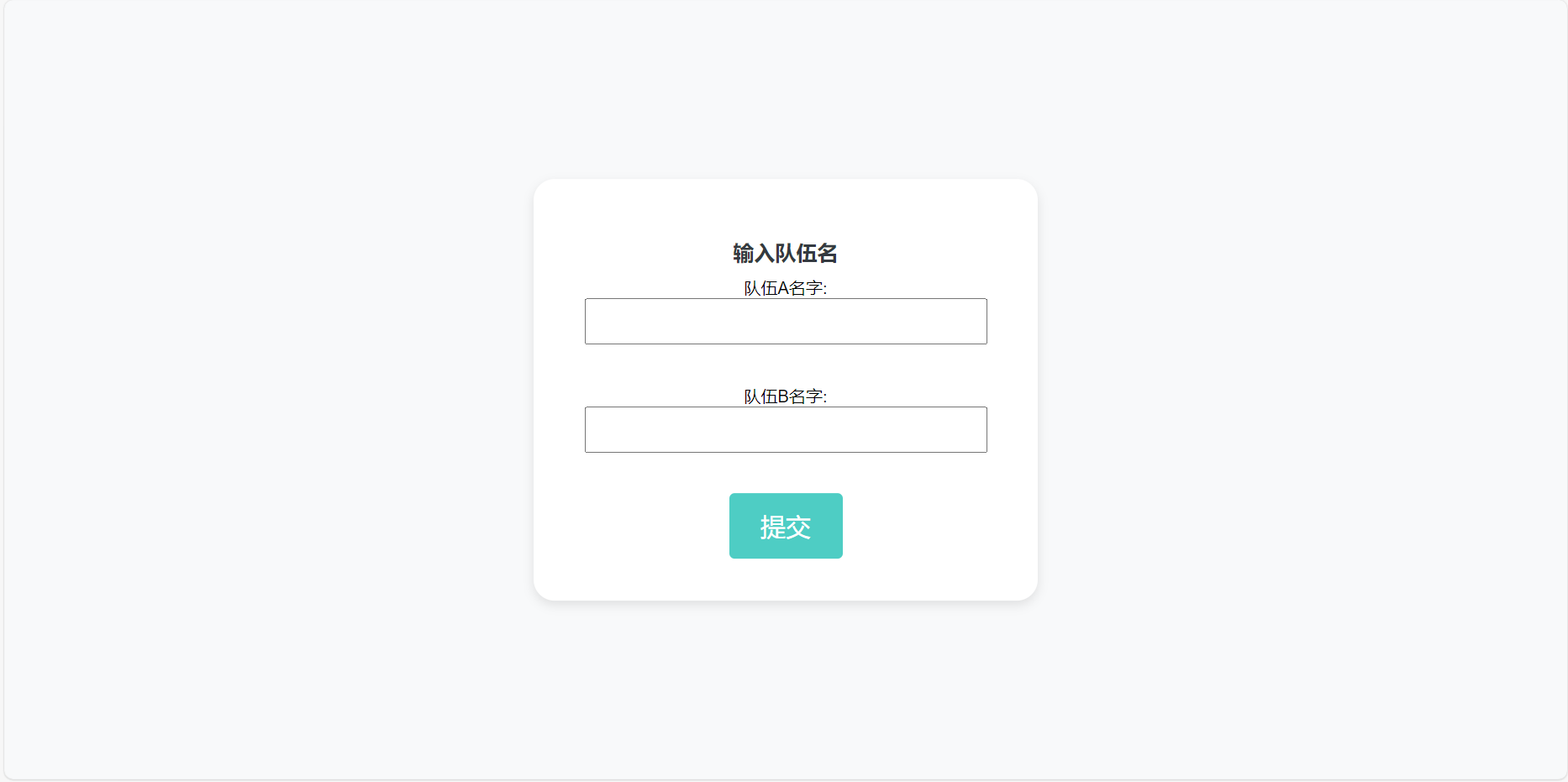
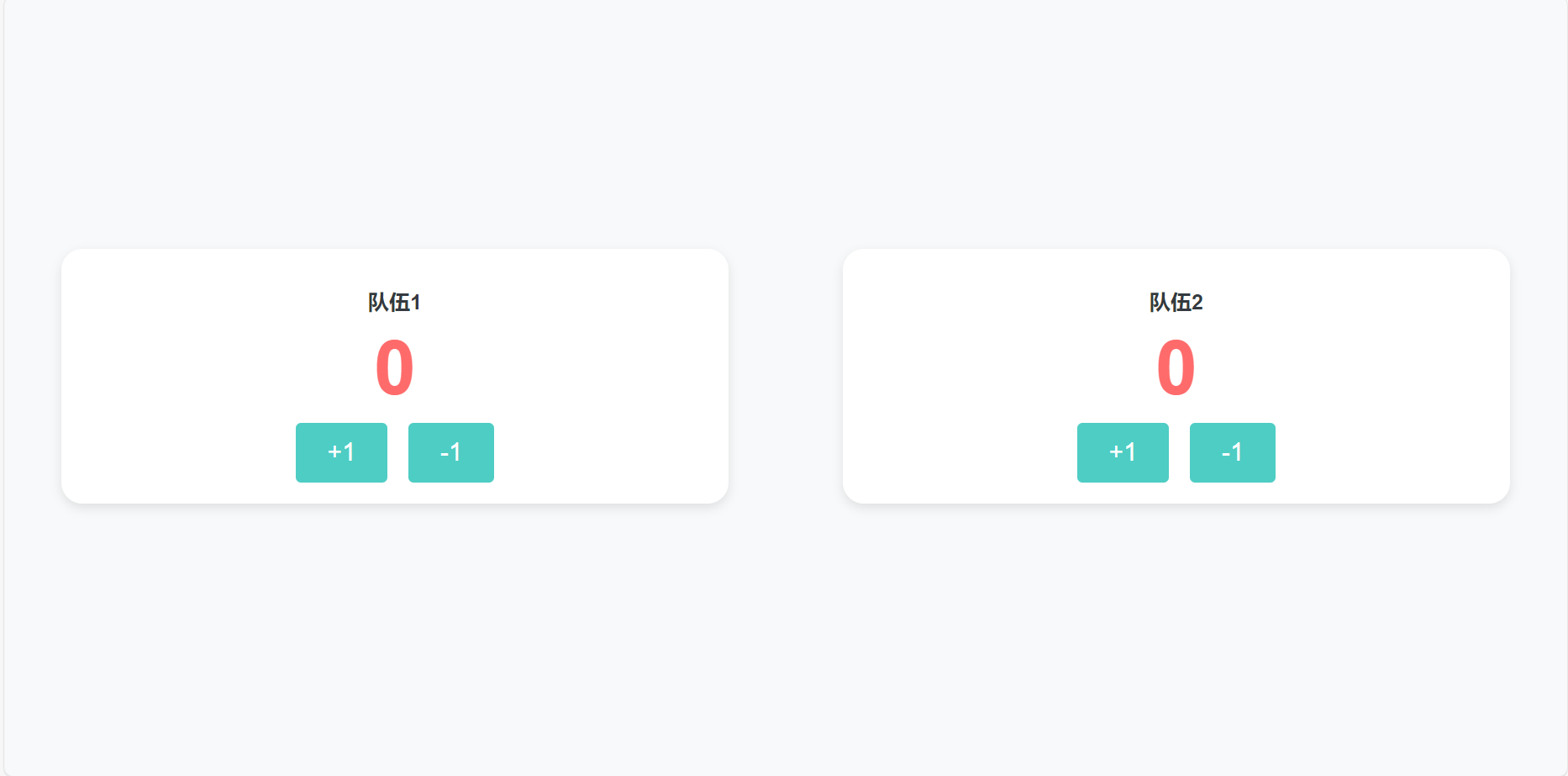
效果图

HTML代码
<!DOCTYPE html>
<html>
<head>
<title>比赛记分器</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
text-align: center;
background-color: #f8f9fa;
margin: 0;
padding: 0;
overflow: hidden;
touch-action: manipulation;
}
.scoreboard {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
height: 100vh;
width: 100vw;
}
.team {
background-color: white;
padding: 20px;
border-radius: 20px;
width: 45%;
margin-bottom: 20px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
}
h2 {
margin-bottom: 10px;
color: #343a40;
font-weight: bold;
font-size: 20px;
}
.score {
font-size: 72px;
font-weight: bold;
color: #ff6b6b;
user-select: none;
margin-bottom: 10px;
}
.button-group {
display: flex;
justify-content: center;
}
button {
font-size: 24px;
padding: 15px 30px;
margin: 0 10px;
border: none;
border-radius: 5px;
background-color: #4ecdc4;
color: white;
cursor: pointer;
outline: none;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #45b8ac;
}
input[type="text"] {
padding: 10px;
font-size: 18px;
width: calc(100% - 40px);
margin: 0 auto 20px auto;
display: block;
}
.submit-button {
padding: 15px 30px;
font-size: 24px;
background-color: #4ecdc4;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
outline: none;
transition: background-color 0.3s ease;
}
.submit-button:hover {
background-color: #45b8ac;
}
.input-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 40px;
border-radius: 20px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
width: 80%;
max-width: 400px;
}
@media screen and (orientation: landscape) {
.team {
width: 40%;
}
}
</style>
</head>
<body>
<div class="scoreboard" id="scoreboard" style="display:none;">
<div class="team" id="team-a">
<h2 id="team-a-name">Team A</h2>
<div class="score" id="score-a">0</div>
<div class="button-group">
<button onclick="addScore('a')">+1</button>
<button onclick="subtractScore('a')">-1</button>
</div>
</div>
<div class="team" id="team-b">
<h2 id="team-b-name">Team B</h2>
<div class="score" id="score-b">0</div>
<div class="button-group">
<button onclick="addScore('b')">+1</button>
<button onclick="subtractScore('b')">-1</button>
</div>
</div>
</div>
<div class="input-container" id="input-container">
<h2>输入队伍名</h2>
<form id="team-name-form">
<label for="team-a-name-input">队伍A名字:</label><br>
<input type="text" id="team-a-name-input" name="team-a-name" required><br>
<label for="team-b-name-input">队伍B名字:</label><br>
<input type="text" id="team-b-name-input" name="team-b-name" required><br>
<button type="submit" class="submit-button">提交</button>
</form>
</div>
<script>
const inputContainer = document.getElementById('input-container');
const scoreboard = document.getElementById('scoreboard');
function addScore(team) {
const scoreElement = document.getElementById(`score-${team}`);
let score = parseInt(scoreElement.innerText);
score++;
scoreElement.innerText = score;
}
function subtractScore(team) {
const scoreElement = document.getElementById(`score-${team}`);
let score = parseInt(scoreElement.innerText);
if (score > 0) {
score--;
scoreElement.innerText = score;
}
}
document.getElementById('team-name-form').addEventListener('submit', function(event) {
event.preventDefault();
const teamAName = document.getElementById('team-a-name-input').value;
const teamBName = document.getElementById('team-b-name-input').value;
document.getElementById('team-a-name').innerText = teamAName || 'Team A';
document.getElementById('team-b-name').innerText = teamBName || 'Team B';
inputContainer.style.display = 'none';
scoreboard.style.display = 'flex';
});
</script>
</body>
</html>

Comments | NOTHING